Get the latest updates from us for free
skip to main |
skip to sidebar

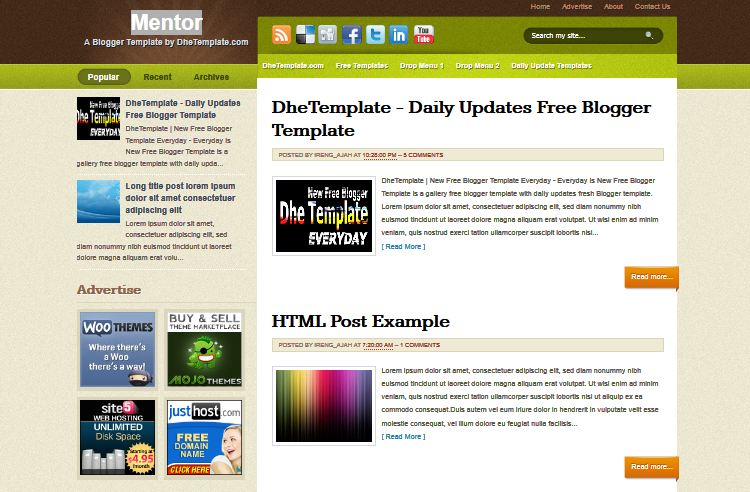
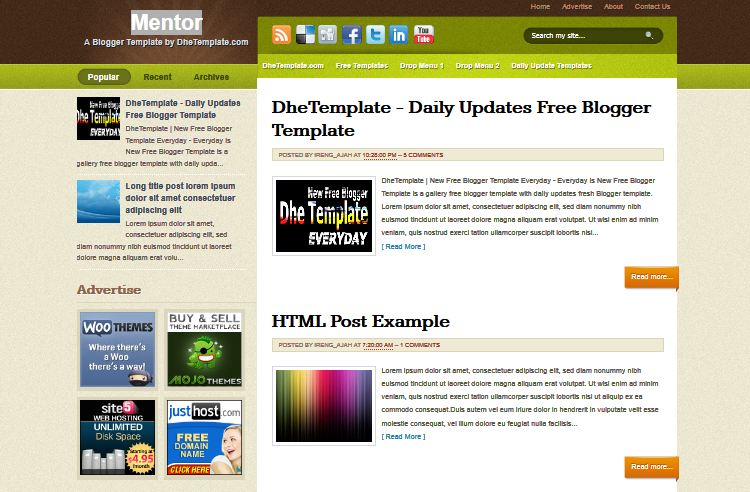
| Name: | Mentor |
|
| Platform: | Blogger / Blogspot |
|
| Description: | Mentor is a free Blogger templates. This templates is a clean and elegant blogger template adapted from WordPress Theme with profesional design and grain textures background. It's a 2 column blogger template with left sidebar, 4 column footer, dropdown menu, tabview ready, banner ads ready, social widget ready, SEO optimize. You can use the template on any other blogs that you run. |
|
| Template Author: | ireng_ajah - DheTemplate.com / WordPress Theme 2 Blog |
|
| Designer URL | http://www.web2feel.com/ & http://www.fabthemes.com/ |
| Instructions: | 1. Setting RSS Feed, Facebook, Twitter, Linkedin and Youtube: |
| Go to Design >> Edit HTML and find this code below :
<li><a href='http://feeds.feedburner.com/YOUR_FEEDBURNER_LINK'><img alt='RSS' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtka24zXZD3LmOYi2zgktoIV6YSHx2cEr9I6dCI2bGEm_0EYoGVRzDLXKQHaryZoiVob2Mi3QBVpa01M9Uz-ddVnl6esdA5r4BJQQs42P9YDgeP9UpNUKGfzif9N__Wf55FxojpZJhUwyj/s1600/rss.png' title='Subscribe here'/></a></li>
<li><a href='http://www.facebook.com/YOUR_FACEBOOK_NAME'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkWNHe_082RsJj-3f2Hl-fLxWkRlpzp9p7zUKWeKt76LcKNuGkR6WZ7KUFuE5TnxelkZjkueJs99odIb1kVWthIquA6WQHpwV2bc1l0W9eetIM1dcINo02VI_e1YVAT5LXxGgzrsCMa_DW/s1600/facebook.png' title='My Facebook'/></a></li>
<li><a href='http://twitter.com/YOUR_TWITTER_NAME'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiphCvaXtHRXS21NpqDSdxsUWP_cVnqkRE08zezl2phM737tWfjDeeDngoGGwXcvtyq1-0OnM0P6fwR5yaOlyohYbNbmwORWrPEOMTZy0IxLc-aOicHT1a4z7N-zZ1s_r0bhNgtuuEjtpUM/s1600/twitter.png' title='Follow me'/></a></li>
<li><a href='YOUR_LINKEDIN_LINK'><img alt='Linkedin' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHatSXTB_EFYJjZpN6kIkVJ4Mi2FWW-9hsN4dYFEEUc31ek1540qfPUieFm63g5fWTk-Kv7GWiD-Q9yEnbYp3WeiMYvOIEZ2IpUuEaHEE_fPAyp7P1pMWKFxhwjSvzzIIHy5ROiqJcniLJ/s1600/linkedin.png' title='My Linkedin'/></a></li>
<li class='lasticon'><a href='YOUR_YOUTUBE_LINK'><img alt='Youtube' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZFasxYRczcHQIp5hC3VuKfT-Xk69uQjlTBr7xR93RfpyJnTdKVgdJpBs9f2EcAmzI7Jh_dUy2FDkVpRLtj7_sIehtDZBr8fuFh2nXUGEM41DGljeFdNrufYMOuqAM1wDjjPjr0Thd6G61/s1600/youtube.png' title='My Channel'/></a></li>
Change the YOUR_---_LINK with yours.
2. Setting Banner 125 x 125px
- Setting banner left:
<span class='banner1'>
Your banner code here
</span>
- Setting banner right:
<span class='banner2'>
Your banner code here
</span>
|
|
| Compatible: |      |
|
| Tags: | 1 Sidebar, 2 Column, 4 Column Footer, Adapted from Wordpress, Ads Ready, Blogger, Brown, Custom Menu, Green, Left Sidebar, Magazine, Tabber, Twitter Ready, White, Widget Ready |
Top of Page


















0 comments:
Post a Comment