Get the latest updates from us for free
skip to main |
skip to sidebar

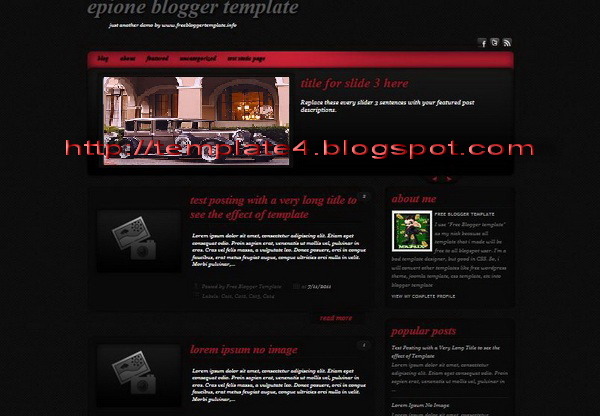
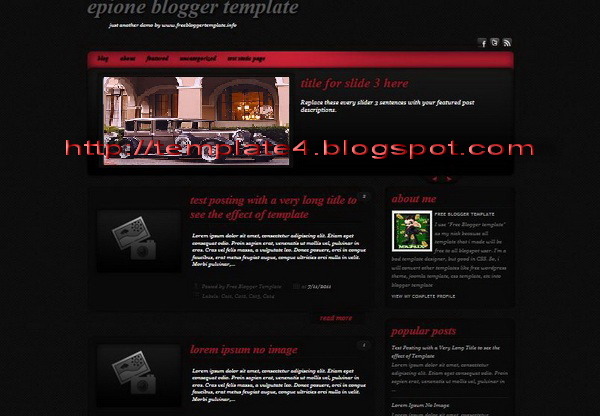
| Name: | Epione |
|
| Platform: | Blogger / Blogspot |
|
| Description: | Epione Blogger template is a free blogger template adapted from WordPress with black background. It's a 2 column blogger template with right sidebar, magazine style template, automatic content slider, dropdown menu, auto summary post and more. |
|
| Theme Featured: | - |
| |
| Template Author: | Free Blogger Template - http://www.freebloggertemplate.info/ |
|
| Designer URL: | http://www.towfiqi.com/ |
|
| Instructions: | 1. SETUP TOP SOCIAL: |
| Go to Design/Edit HTML and find the following code:
<!--Get Social-->
<div id='get_social'>
<div class='get_social_wrap'>
<a class='follow_fb_link' href='http://www.facebook.com/FACEBOOK-ID' title='Follow Us on Facebook'/>
<a class='follow_twitter_link' href='http://twitter.com/TWITTER-ID' title='Follow Us on Twitter'/>
<a class='follow_rss_link' href='/feeds/posts/default' title='Subscribe to Our RSS Feed'/>
</div>
</div>
<!--Get Social END-->
2. SETUP MENU NAVIGATION:
Go to Design/Edit HTML and find the following code:
<!--MENU-->
<div id='menu'>
<div class='topmenu'><div class='menu-header'><ul class='menu' id='menu-demo'>
<li class='menu-item'><a href='#'>Blog</a></li>
<li class='menu-item'><a href='#'>About</a></li>
<li class='menu-item'><a href='#'>featured</a></li>
<li class='menu-item'><a href='#'>Uncategorized</a>
<ul class='sub-menu'>
<li class='menu-item'><a href='#'>sub-category1</a></li>
<li class='menu-item'><a href='#'>sub-category2</a></li>
</ul>
</li>
</ul></div></div>
</div>
<!--MENU END-->
3. SETUP SLIDER CONTENT:
Go to Design/Edit HTML and find the following code:
<!--SLIDER-->
<div id='sliderwrap'>
<div class='slidercontent'>
<div id='slider'>
<ul>
<li>
<div class='content'>
<h2><a href='#'>Title for slide 1 here</a></h2>
<p>Replace these every slider 1 sentences with your featured post descriptions.</p>
</div>
<img alt='' class='ep_thumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzplC_gNdg67kdGfz4fl1AEL8hQHvPgHWmRp9bdAS87uqfA_zCYyWcNZcOoVa4iVEkJweM342rnJmfWBbOFtvRlGZuMP6jJulTX24lItixRgml2eoUSjz_mhgzAvEOHDtZIJ79Wh6WrbY/s1600/screenshot.JPG'/>
<div class='sframe'/>
</li>
<li>
<div class='content'>
<h2><a href='#'>Title for slide 2 here</a></h2>
<p>Replace these every slider 2 sentences with your featured post descriptions.</p>
</div>
<img alt='' class='ep_thumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzplC_gNdg67kdGfz4fl1AEL8hQHvPgHWmRp9bdAS87uqfA_zCYyWcNZcOoVa4iVEkJweM342rnJmfWBbOFtvRlGZuMP6jJulTX24lItixRgml2eoUSjz_mhgzAvEOHDtZIJ79Wh6WrbY/s1600/screenshot.JPG'/>
<div class='sframe'/>
</li>
<li>
<div class='content'>
<h2><a href='#'>Title for slide 3 here</a></h2>
<p>Replace these every slider 3 sentences with your featured post descriptions.</p>
</div>
<img alt='' class='ep_thumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzplC_gNdg67kdGfz4fl1AEL8hQHvPgHWmRp9bdAS87uqfA_zCYyWcNZcOoVa4iVEkJweM342rnJmfWBbOFtvRlGZuMP6jJulTX24lItixRgml2eoUSjz_mhgzAvEOHDtZIJ79Wh6WrbY/s1600/screenshot.JPG'/>
<div class='sframe'/>
</li>
<li>
<div class='content'>
<h2><a href='#'>Title for slide 4 here</a></h2>
<p>Replace these every slider 4 sentences with your featured post descriptions.</p>
</div>
<img alt='' class='ep_thumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzplC_gNdg67kdGfz4fl1AEL8hQHvPgHWmRp9bdAS87uqfA_zCYyWcNZcOoVa4iVEkJweM342rnJmfWBbOFtvRlGZuMP6jJulTX24lItixRgml2eoUSjz_mhgzAvEOHDtZIJ79Wh6WrbY/s1600/screenshot.JPG'/>
<div class='sframe'/>
</li>
</ul>
</div>
</div>
</div>
<div class='sl_control'/>
<!--SLIDER END-->
|
|
| Compatible: |      |
|
| Tags: | 1 Sidebar, 2 Column, Adapted from Wordpress, black, Blogger, Blue, brown, Business, dark, Featured Section, Magazine, red, Right Sidebar, Slider, Twitter Ready |
Top of Page


















0 comments:
Post a Comment