Name: Gadget Fan
Platform: WordPress
Coder/Designer: Claudia
Coder/Designer URL: http://themesnack.net/
Description: Gadget Fan is a free WordPress theme for Gadget and iphone lovers. It is twitter and social ready, compatible with latest WP versions, with 1 right sidebar, 2 column fixed width, 4 column footer widget, purple and white color background and more.
Theme Features: Crossbrowser compatible Bottombar
Crossbrowser compatible
Excerpts with thumbnails
Fixed width
Gravatar Ready
SEO Friendly
Threaded Comments
Widget Ready
Instructions: -
Compatible: 


Tags: 1 Sidebar, 2 Column, 4 Column Footer, Fixed Width, Magazine, Page Navigation, Purple, Right Sidebar, SEO Optimized, Theme Options, Threaded Comments, Twitter Ready, White, Widget Ready, wordpress 
Gadget Fan WordPress Theme
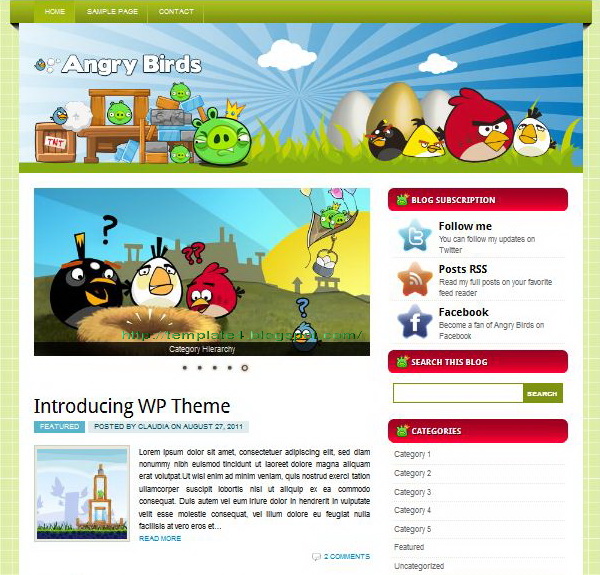
Angry Birds WordPress Theme
Name: Angry Birds
Platform: WordPress
Coder/Designer: Claudia
Coder/Designer URL: http://themesnack.net/
Description: Angry Birds is a free WordPress theme that is a nice magazine style theme. This theme is based on the popular Angry Birds theme created by Rovio. Includes jQuery Nivo Slider and PSD logo, with 1 right sidebar, 2 column fixed width, 3 column footer widget, green, red and white color background and more.
Theme Features: Crossbrowser compatible Excerpts with thumbnails
Fixed width
Gravatar Ready
SEO Friendly
Slideshow
Theme Options
Threaded Comments
Widget Ready.
Instructions: -
Compatible: 


Tags: 1 Sidebar, 2 Column, 3 column footer, Featured Content, Fixed Width, Green, Magazine, Page Navigation, red, Right Sidebar, SEO Optimized, Slider, Theme Options, Threaded Comments, Twitter Ready, White, Widget Ready, wordpress 
Captions Blogger Template
Name: Captions
Platform: Blogger / Blogspot
Coder/Designer: Lasantha Bandara / Free WordPress Themes
Coder/Designer URL: http://www.premiumbloggertemplates.com/ , http://fthemes.com/
Description: Captions is a free Blogger template that is an adaptation of the Wordpress, it's a premium elegant magazine style with 1 right sidebar, 2 column, 3 column footer, black, black, red and white color background, featured section, fixed width, gradients, header ads banner, page navigation, rounded corners, slider, social bookmark, tabbed widget, top navigation bar, twitter ready and Web 2.0.
Theme Features: -
Instructions: Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML. Find <!-- Featured Content Slider Started -->. Now scroll down slowly and you can see each featured slider codes between <div class='fp-post'> and </div>.
Now replace,
"This is default featured post X title" with your featured post title.
"featured-post-X-url-here" with your featured post URL.
Slider description with your slider description. Slider image address with your slider image. For each featured slider.
Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template. You can see like this code (partly):
Change the name "Business, Internet, Market" and so on if you want.
Replace "#" mark with the URL you want to go when click on the name
Note : You do not need to change "Home" URL, because it is automatically linked to your homepage.
Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
Now change the names "Populars", "Tags" and "Blog Archives" as you like.
Add a Header Logo:
You can add a header logo for this template easily in the "Page Elements" section (Blogger Default Method). Logo image size must be 426px width and 58px height.
Compatible: 




Tags: 1 Sidebar, 2 Column, 3 column footer, Adapted from Wordpress, black, Blogger, Elegant, Featured Section, Fixed Width, Magazine, Page Navigation, Premium, red, Right Sidebar, Slider, Social Bookmark, Tabber, Twitter Ready, Web 2.0, White, Widget Ready 
HealthTips WordPress Theme
Name: HealthTips
Platform: WordPress
Coder/Designer: Templates Craze
Coder/Designer URL: http://www.templatescraze.com/
Description: HealthTips is a free WordPress Theme comes with all built in features (adsense ready, etc.), having a perfect combination of green, red and white colors. Really cool, clean and neat design/theme for your blog.
Theme Features: XHTML 1.0 Transitional Adsense Ready
Threaded comments support
Gravatar
Widget Enabled
fixed width
Great color combination.
Instructions: -
Compatible: 


Tags: 2 sidebar, 3 column, Ads Ready, adsense ready, Blue, Elegant, Fixed Width, Green, Magazine, Pink, Right Sidebar, Social Bookmark, Theme Options, Threaded Comments, Twitter Ready, White, Widget Ready, wordpress 
TechPad Blogger Template
Name: TechPad
Platform: Blogger / Blogspot
Coder/Designer: Lasantha Bandara / New WP Themes
Coder/Designer URL: http://www.premiumbloggertemplates.com/ , http://newwpthemes.com/
Description: TechPad is a free Blogger template that is an adaptation of the Wordpress, it's a magazine style with 2 sidebar, 3 column layout, black, orange and white color background, featured section, fixed width, banner ads ready, left sidebar, right sidebar, slider, Twitter ready, top navigation bar and Web 2.0.
Theme Features: -
Instructions: Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML. Find <!-- Featured Content Slider Started -->. Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div>.
Now replace,
"This is featured post X title" with your featured post title.
"SLIDER-X-URL-HERE" with your featured post URL.
Slider description with your slider description. Slider image address with your slider image. For each featured slider.
Add a Header Logo:
You can add a header logo for this template easily in the "Page Elements" section (Blogger Default Method). Logo image size must be 217px width and 62px height.
Compatible: 




Tags: 2 sidebar, 3 column, Adapted from Wordpress, Ads Ready, black, Blogger, Featured Section, Fixed Width, Left Sidebar, Magazine, orange, Page Navigation, Right Sidebar, Slider, Twitter Ready, Web 2.0, White, Widget Ready 
ZenMag WordPress Theme
Name: ZenMag
Platform: WordPress
Coder/Designer: New WP Themes
Coder/Designer URL: http://newwpthemes.com/
Description: ZenMag is a free premium WordPress theme with featured posts option and theme options page. Suitable for any niche, especially for news or magazine sites.
Theme Features: Options Page Post Thumbnails
Featured Content
125×125 banners ready (easy editable from admin options)
468×60 Header Banner ready (easy editable from admin options)
Three columns
Gravatar on Comments
Compatible with latest WordPress versions
Widgets Ready
SEO Optimized
Fixed width
Logo .PSD file and font files are included in theme folder.
Tested and compatible with all major browsers: IE, FF, Safari
Admin Options: Featured Content Logo image
Twitter
Header 468×60 pixels banner code
125×125 pixels banners
Sidebar Ads/Banners
Header and Footer script codes
Instructions: -
Compatible: 


Tags: 2 sidebar, 3 column, Ads Ready, Blue, Custom Menu, Elegant, Featured Content, Fixed Width, Magazine, News, Page Navigation, Premium, Right Sidebar, SEO Optimized, Slider, Theme Options, Threaded Comments, Twitter Ready, White, Widget Ready, wordpress 
TechPad WordPress Theme
Name: TechPad
Platform: WordPress
Coder/Designer: New WP Themes
Coder/Designer URL: http://newwpthemes.com/
Description: TechPad is a free WordPress theme with featured posts option and theme options page. Suitable for any niche, especially for movie, dvd or video websites..
Theme Features: Options Page Featured Content
125×125 banners ready (easy editable from admin options)
Three columns
Gravatar on Comments
Compatible with latest WordPress versions
Widgets Ready
SEO Optimized
Fixed width
Logo .PSD included in theme folder.
Tested and compatible with all major browsers: IE, FF, Safari
Admin Options: Featured Content Logo image
Twitter
125×125 pixels banners
Sidebar Ads/Banners
Header and Footer script codes
Instructions: -
Compatible: 


Tags: 2 sidebar, 3 column, Ads Ready, black, Custom Menu, Featured Content, Fixed Width, Left Sidebar, Magazine, Page Navigation, Right Sidebar, SEO Optimized, Slider, Theme Options, Threaded Comments, Twitter Ready, White, Widget Ready, wordpress 
Rosagiling WordPress Theme
Name: Rosagiling
Platform: WordPress
Coder/Designer: Beautiful Wordpress Themes
Coder/Designer URL: http://www.wordpressmanual.com/
Description: Rosagiling is a totally free WordPress theme that features red, blue and
white colors background with 3 column layout. This theme provides an advanced fully featured administrative panel for configuration, threaded comments, Jquery menus, custom fonts (provided), widgets ready, cross browser tested, and compatible and tested with WordPress 3.1.
Theme Featured: -
Instructions: -
Compatible: 




Tags: 2 sidebar, 3 column, Ads Ready, Blue, Custom Menu, Featured Content, Fixed Width, Left Sidebar, Magazine, red, Right Sidebar, Slider, Theme Options, Threaded Comments, Twitter Ready, White, Widget Ready, wordpress 
Abate Blogger Template
Name: Abate
Platform: Blogger / Blogspot
Coder/Designer: Lasantha Bandara / Free WordPress Themes
Coder/Designer URL: http://www.premiumbloggertemplates.com/ , http://fthemes.com/
Description: Abate is a free Blogger template that is an adaptation of the Wordpress, it's a premium elegant magazine style with 2 right sidebar, 3 column, 3 column footer, black, grey and white color background, featured section, fixed width, gradients, header ads banner, page navigation, rounded corners, slider, social bookmark, twitter ready, tabbed widget, top navigation bar and Web 2.0.
Theme Features: -
Instructions: Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML. Find <!-- Featured Content Slider Started -->. Now scroll down slowly and you can see each featured slider codes between <div class='fp-post'> and </div>.
Now replace,
"This is default featured post X title" with your featured post title.
"featured-post-X-url-here" with your featured post URL.
Slider description with your slider description. Slider image address with your slider image. For each featured slider.
Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template. You can see like this code (partly):
Change the name "Business, Internet, Market" and so on if you want.
Replace "#" mark with the URL you want to go when click on the name
Note : You do not need to change "Home" URL, because it is automatically linked to your homepage.
Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
Now change the names "Populars", "Tags" and "Blog Archives" as you like.
Add a Header Logo:
You can add a header logo for this template easily in the "Page Elements" section (Blogger Default Method). Logo image size must be 325px width and 58px height.
Compatible: 




Tags: 2 sidebar, 3 column, 3 column footer, Adapted from Wordpress, Ads Ready, Blogger, Elegant, Featured Section, Fixed Width, Grey, Magazine, Page Navigation, Premium, Right Sidebar, Slider, Social Bookmark, Tabber, Twitter Ready, Web 2.0, White, Widget Ready 
Econto Blogger Template
Name: Econto
Platform: Blogger / Blogspot
Coder/Designer: Lasantha Bandara / Free WordPress Themes
Coder/Designer URL: http://www.premiumbloggertemplates.com/ , http://fthemes.com/
Description: Econto is a free Blogger template that is an adaptation of the Wordpress, it's a premium elegant magazine style with 2 right sidebar, 3 column, 3 column footer, black, orange and white color background, featured section, fixed width, header ads banner, page navigation, slider, social bookmark, twitter ready, tabbed widget, top navigation bar and Web 2.0.
Theme Features: -
Instructions: Configure Featured Content Slider: Login to your blogger dashboard--> layout- -> Edit HTML. Find <!-- Featured Content Slider Started -->. Now scroll down slowly and you can see each featured slider codes between <div class='fp-post'> and </div>.
Now replace,
"This is default featured post X title" with your featured post title.
"featured-post-X-url-here" with your featured post URL.
Slider description with your slider description. Slider image address with your slider image. For each featured slider.
Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template. You can see like this code (partly):
Change the name "Business, Internet, Market" and so on if you want.
Replace "#" mark with the URL you want to go when click on the name
Note : You do not need to change "Home" URL, because it is automatically linked to your homepage.
Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
Now change the names "Populars", "Tags" and "Blog Archives" as you like.
Add a Header Logo:
You can add a header logo for this template easily in the "Page Elements" section (Blogger Default Method). Logo image size must be 222px width and 70px height.
Compatible: 




Tags: 2 sidebar, 3 column, 3 column footer, Adapted from Wordpress, Ads Ready, Blogger, Elegant, Featured Section, Fixed Width, Magazine, orange, Page Navigation, Premium, Right Sidebar, Slider, Social Bookmark, Tabber, Twitter Ready, Web 2.0, White, Widget Ready